


JetBrains рассказала в своём блоге о выходе библиотеки Ring UI 1.0. Обновления коснулись поддержки Babel 7, доработки визуального языка, настраиваемых CSS-свойств, а домашняя страница библиотеки переехала.
Изменения
Помимо этого, в новой версии разработчики добавили:
- расположение компонентов в CSS-модулях вместо SASS и их настройку;
- компоненты «всплывающие сообщения», «вкладки» и «кнопки-переключатели»;
- возможность настройки списка браузеров, в которых будет работать приложение, благодаря поддержке Babel 7.
Цвета из Ring UI пользователь может использовать для гармоничного дизайна своего приложения. Для этого необходимо настроить PostCSS следующим образом:
plugins: [
…
require(‘postcss-custom-properties’)({
preserve: true,
variables: require(‘@jetbrains/ring-ui/extract-css-vars’)
})
]
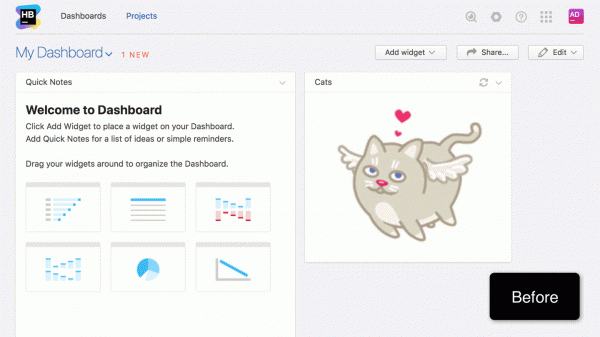
Изменения визуального языка выглядят так:



JetBrains оперативно выпускает обновления и прекращает поддержку устаревших компонентов. В конце июля 2018 года компания сообщила о том, что её продукты не будут поддерживать устаревшие серверы плавающих лицензий. Изменения коснулись сред разработки версий 2018.2.1 и инструментов .NET 2018.3.